
Introduction
A website is a vital part of the company’s brand. And you heard them say: your website should be your best salesperson.
It should attract prospects, give them a better user experience and bring in more deals. And for this, you need to measure your website’s performance over time and make changes to increase traffic or generate leads.
Redesigning an old website is expensive but is worth it in long run. Such a need arises when a website is not responsive on all devices or it is outdated.
However, people’s tastes change, and the longer you wait to redesign your site, the more outdated it will appear. Furthermore, newer design strategies frequently increase your site’s functionality and user experience.
How to redesign a website without compromising SEO rankings?
Most developers are afraid of losing SEO standings when they think of redesigning their websites. Because of this fear, many website owners are unwilling to redesign their sites.
Naturally, you’d want to keep your ranks after putting so much time and effort into your digital marketing.
You conclude redesigning your website without losing SEO because you’re focused on its two functions:
- Attract your target audience.
- To engage and convert your target audience after visiting your site.
A step-by-step guide to redesigning your website without losing SEO.
1) Make a Back-Up of Your Website
This is always a good idea to make a backup of your old website before undertaking a site redesign as a precautionary step.
Take a backup of your theme files, plugins, and database. If something goes wrong, you can always go back to the prior version of the website.
Making a backup is a simple task. If you follow the basic instructions in this post, you can build a backup of your website using a plugin called UpdraftPlus.
2) Create a Page named-Site Under Maintenance
When the visitors land on your website, you do not want them to be left confused with the view. So, it is better to turn on the maintenance mode until the changes are made.
eating a maintenance mode page is simple with SeedProd, the best theme builder for WordPress.
With SeedProd’s powerful WordPress theme builder, you can quickly redesign any WordPress page without hiring a WordPress developer.

This plugin offers easy-to-use features, including:
- Landing page builder
- Maintenance mode
- Theme builder
- 404 and login page
- Blocks and sections to generate leads
- Email subscriber dashboard
Additionally, you can grow your email list while rebuilding your site by including opt-in forms, contact forms, or giveaways on your maintenance page.
3) Check Your Present SEO Standings
Once you’re done with setting up your maintenance page, it’s important to collect your website’s SEO data.
This can be helpful to compare your site’s performance after you make changes to the site. Google Analytics tracking tool helps you export the list of your top-performing blog posts and pages.
Now track individual page ranks and also the ranking of keywords using a tool like Google Search Console. Once you have that data, download it and save it somewhere secure so you can compare it after you’ve made modifications to your design.
4) Keep the Same Content and Structure
When updating your design, you should keep your web pages’ content as identical as possible. Your site structure refers to the hierarchy of your site pages as well as the URL structure. As a result, you should neither add nor remove any pages from your website nor should you change the URLs.
If you wish to edit part of your pages or the URL structure, you need to use 301 redirects. This can be challenging, but you can make it easy by using a plugin like Yoast SEO.
The Redirection Manager addon for Yoast SEO simplifies 301 redirects and 404 problems. All you need to do is copy and paste your old and new URLs into the appropriate sections.
When you delete or modify a URL, you can use the Automatic Redirection tool to redirect users and search engines to your new content.
5) Do On-Page Optimization of Your Content
After you’ve implemented your design adjustments, you’ll need to conduct an on-page analysis of your content. It is necessary to optimize content in line with the requirements of your new structure.
However, keep in mind that a simple rewrite can result in a massive change, resulting in the loss of SEO. As a result, you must exercise caution when making changes to the content.
The foundation of on-page optimized content is keyword research. Choose the ideal keyword for which your site has the best probability of ranking.
While designing your website, try to keep the title, headers, meta-descriptions, and body of content identical. You should also generate a report to compare the variations during the redesigning process.
6) Put your new design to the test on a staging site.
A staging site is a clone of your current website. It allows you to test any updates or major new features that you wish to implement.
Before going to live, developers generally use staging sites to test changes and fix issues. Your staging site is designed to be similar to your live site—the same plugins(read some best plugins for WordPress), settings, widgets, etc.
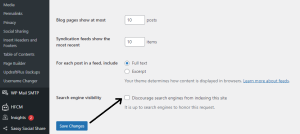
This helps in checking the functionality before making the original site live for the visitors. An SEO’s biggest concern is forgetting to check the box, preventing search engines from indexing this site. Avoid having search engines index your staging site.

If you fail to click this box, your staging site will be indexed as well, and Google may drop your ranking for duplicating content. Before you begin working on your staging site, double-check everything.
7) Post Launch Audit after Redesign
Once you are done making major changes to your staging site, now it’s time to test your website. You can make this opportunity to optimize speed and update the XML sitemap.
Various aspects must be reviewed during the auditing process. Check the following carefully:
- Inspect the best-performing content to ensure that the meta descriptions, titles, and headings are exactly as they should be.
- Using the WordPress speed test tool, compare the page speed of your new and old websites.
- Examine the sitemap.xml file for any 404 errors.
- You need to analyze cross-browser compatibility in multiple browsers and mobile devices.
- To avoid losing any essential data, copy the tracking codes to the new website design.
Your webpage may still have some issues. The best way to identify these issues is to ask your visitors. They will provide you with bug reports at no cost. You can request feedback from visitors via email or a bug reporting form.
Conclusion
There will come a period when you will need to consider website redesign SEO. When it comes to SEO, a website redesign includes risks, but it can also offer multiple benefits.
To maximize the benefits while minimizing the risks, you need a well-defined approach, and that’s where this website redesign SEO checklist will help, or else you can hire a professional WordPress Developer to reduce the chance of losing your ranking on SERP.
Keep an eye on both the staging and the new production setups. Before launching the new design, fix any errors you identify on the staging site. You’ll also need to conduct audits on a regular basis until you’re confident that no errors remain.




